Pagina aggiornata il 05.01.2018 ~
Tempo di caricamento 0.32 secondi
Link navigazione :
Home ~ Alter_accessori » Newsletter form iscrizione |
ೡ Newsletter form iscrizione
Questa è la seconda parte della guida -> 'Newsletter'
Nella prima parte abbiamo visto come attivare e personalizzare le pagine necessarie per
il servizio ora vedremo come utilizzare ed eventualmente personalizzare il codice che ci fornisce
Altervista per il form in cui gli utenti si potranno iscrivere o far rimuovere dalla newsletter
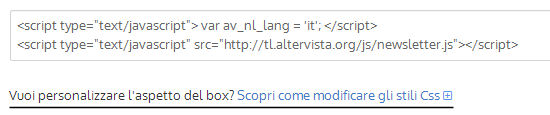
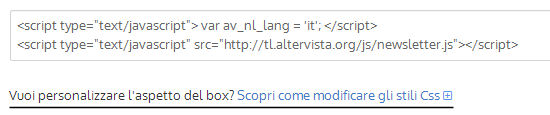
Subito sotto il box per la personalizzazione delle pagine troviamo il codice, da incollare
nel punto in cui vogliamo si visualizzi, per il form d'iscrizione/rimozione

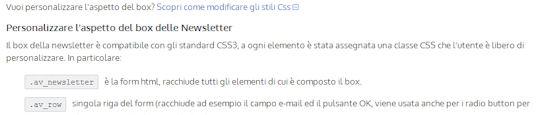
Cliccando sul link che ho sottolineato nello stamp, "Scopri come modificare gli stili Css"
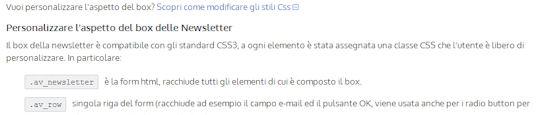
la pagina si espanderà, e avremo indicazioni su come scrivere le classi css per personalizzare
l'aspetto del form, all'inizio vediamo i vari parametri e sotto un piccolo esempio
- Cliccate sull'immagine per avere lo stamp in dimensioni originali

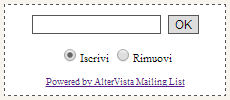
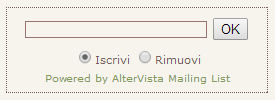
La differenza sta nell'averlo con lo stile di alter o quello del nostro sito
- Stile alter
 |
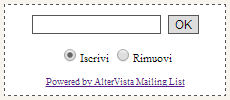
- Personalizzato
 |
Abbiamo tutti i parametri che ci servono per rendere il servizio visibile e armonioso, potremmo
ad esempio, utilizzare il form senza il bordo per dei box particolari -> BoxNewsLetter
- Vediamo quali e come scrivere le classi css
.av_newsletter ----> Contenitore principale
.avrow ----> Spazio tra le righe
.field ----> Input e-mail |
.optional ----> Nascondere testo
.disclaimer ----> Link Altervista |
Cliccate qui per vedere lo style css completo
<style type="text/css">
.av_newsletter {
padding: 3px;
width: 250px;
height: 50px;
border: dotted 1px #9b736f;
text-align : center;
font-family: "Verdana";
font-size: 11px;
color : #785c58;
margin-left:auto;
margin-right:auto;
}
.avrow {
padding: 3px;
}
.field {
width: 180px;
border: dotted 1px #9b736f;
background: #f7f4ed;
font-family: "Verdana";
font-size: 11px;
color : #785c58;
}
.optional{
display: none;
}
.disclaimer {
text-decoration: none;
cursor:nw-resize;
font-family: "Verdana";
font-size: 10px;
color: #879b59;
}
</style> |
.av_newsletter: classe per il contenitore principale, aggiungete background: #xxxxxx; per
lo sfondo colorato, se invece volete il form senza il bordo per realizzare un boxino con sfondo
personalizzato, sostituite border: dotted 1px #9b736f; con border: 0px;
Modificate gli altri parametri in base alla vostra grafica e stile.
.avrow: questa classe serve ad impostare lo spazio in altezza tra i tre campi/righe del form,
1. input e-mail - 2. input iscrizione e rimozione - 3. link altervista
.field: classe per dare uno stile all'input e-mail
.optional: classe per nascondere il testo "e-mail" altrimenti visibile prima dell'input e-mail

.disclaimer: classe per il link di alter, nelle loro info la classe sarebbe av_link, ma siccome
non funzionava ho smanettato un po' con il codice per trovare quella giusta
- Questo è solo un esempio, eliminate i parametri che non vi servono, sostituite il font, il colore
del testo ed eventuali bordi con quelli che avete impostato nel vostro stile |
- Sistemate lo stile per il form nella pagina in cui incollerete il codice, l'ideale sarebbe
nella home, in una colonna, sempre visibile, anche quando in fase di registrazione occorresse
ripetere l'operazione, ovviamente le iscrizioni saranno incentivate da una buona gestione
nel sito, aggiornamenti regolari e interessanti, non basterà un bel boxino =_=
Ultima parte della guida...
'Inviare le news'
- Se avete domande scrivete nel commentario risponderò prima possibile
Buona lettura e buon sito... Un abbraccione Penelope ♥
 |
ೡ Se questo sito
ti è stato utile linkalo,
avvisami ricambierò
Grazie ♥ |

|
Commentario...
 Scrivi qui per lasciare un saluto, un suggerimento o una critica
Scrivi qui per lasciare un saluto, un suggerimento o una critica
|
..:: Saluti, domande e risposte... | SanRoccoPt ~ 
23/10/2016 21:42:58 | | Ho trovato le tue spiegazioni molto chiare e sono riuscita a inserire la newsletter nel sito in pochi minuti. Grazie mille! | |
 | Penelope
09/01/2016 23:31:38 | | Ciao Genny non puoi togliere il link di altervista perché è scritto nel codice sorgente dello script, ovvero tutto il codice che tramite i tag forniti, consente la visualizzazione del boxino, puoi solo personalizzarne l'aspetto. Un abbraccione | |
 | Genny
09/01/2016 07:52:47 | | non ho capito dal codice box newsletter altervista, come si fa a togliere la scritta "Powered by AlterVista Mailing List" ... in modo tale che non risulti nessun link e nessuna scritta cliccabile, ma solo il box per iscriversi alla newsletter... se puoi spiegarmelo meglio... ti ringrazio! ti lascio la mia email : [email protected] | |
 | Penelope
29/03/2015 18:20:07 | | Ciao Cristiano la guida su come realizzare e gestire le cartelle la puoi leggere qui :[Link] Un abbraccione e buon lavoro | |
 | cristiano
28/03/2015 11:26:22 | | Ciao, trovo il tuo sito molto interessante e io sono un principiante assoluto.Come dovrei fare per creare una cartella e dove andrebbe localizzata?Grazie tante | |
ೡ Pagina visitata da 4131 utenti |
H:
..:: Menu AlterGuida
..:: Menu Pannello Controllo
..:: Menu AlterAccessori
Altervista Home
Privacy Policy


Il telaio di Penelope è online!!!



|










 quelle carenze con i tuoi consigli. Ho letto poi in basso qui sulla home una notizia molto brutta e la penso come te, dopo tanti anni è difficile "sorvolare" su una perdita, sto con mia moglie da ben 17 anni, con due splendide bimbe e se perdessi un membro della mia famiglia non ho la più pallida idea di come mi comporterei. Voglio solo ringraziarti e dirti che devi essere forte, probabilmente il mio messaggio non varrà molto, ma i tuoi figli sono il dono e ricordo più prezioso di tuo marito, quindi sii forte per loro, ma anche per lui. Un caloroso abbraccio
quelle carenze con i tuoi consigli. Ho letto poi in basso qui sulla home una notizia molto brutta e la penso come te, dopo tanti anni è difficile "sorvolare" su una perdita, sto con mia moglie da ben 17 anni, con due splendide bimbe e se perdessi un membro della mia famiglia non ho la più pallida idea di come mi comporterei. Voglio solo ringraziarti e dirti che devi essere forte, probabilmente il mio messaggio non varrà molto, ma i tuoi figli sono il dono e ricordo più prezioso di tuo marito, quindi sii forte per loro, ma anche per lui. Un caloroso abbraccio