Pagina aggiornata il 05.01.2018 ~
Tempo di caricamento 0.75 secondi
Link navigazione :
Home ~ Alter_guida » Modificare file dal codice sorgente |
ೡ Modifica file dal codice sorgente
Questa è la seconda parte della guida -> Modificare una pagina con l'editor alter
Vediamo quindi come poter apportare le modifiche alla pagina che occorre fare
necessariamente dal codice sorgente, possiamo proseguire dall'editor html cliccando
da Strumenti -> Codice Sorgente o chiudere l'editor e cliccare sul link "Modifica" che
appare poggiando il mouse sul nome del file, leggete -> Contenitore file sito
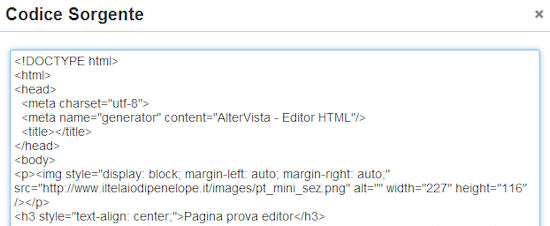
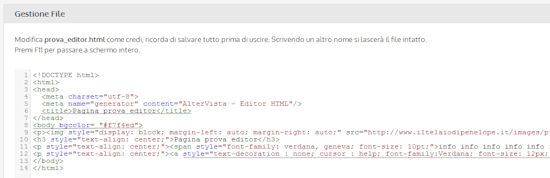
Visualizzazione del codice sorgente dal boxino che si apre con l'editor html
- Cliccate sull'immagine per avere lo stamp in dimensioni originali

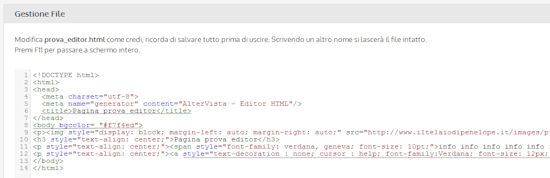
Visualizzazione del codice sorgente dal box che si apre dal link "Modifica"
- Cliccate sull'immagine per avere lo stamp in dimensioni originali

Io senza nessuna esitazione ^_^ lavorerei meglio sul secondo, il box grande permette
una visualizzazione migliore delle varie righe e il codice è colorato, quindi significa vedere
al volo dove apportare la modifica, ma ognuno può fare come si trova meglio
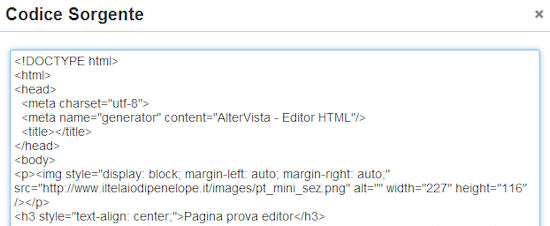
- Come potete vedere negli stamp alla pagina manca il titolo che andremo a scrivere
tra i tag '<title></title>' e coloriamo lo sfondo direttamente dal tag '<body>'
e anche uno style al link, guardate qui -> Stamp pagina le modifiche, ed ecco lo stamp
del codice modificato
- Cliccate sull'immagine per avere lo stamp in dimensioni originali

Il mio è un esempio minimo, giusto per mostrare i vari box e strumenti messi a disposizione,
ovviamente potete fare tutte le modifiche che vi occorrono in base ai vostri contenuti.
- Per semplificare il lavoro, dal box grande è possibile salvare le modifiche senza dover
chiudere, per cui aprite la pagina online, fate le varie personalizzazioni e quando volete
vedere il risultato cliccate su "Applica" andate nella pagina e cliccate su F5 per aggiornare
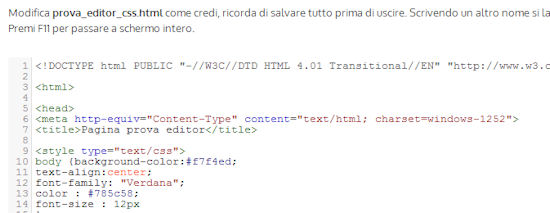
Validando questa pagina con il W3C riceveremo un avviso per un errore, ovvero, il colore sfondo
scritto direttamente nel body è in forma obsoleta, si dovrebbero usare i css e a mio modesto
parere si dovrebbero usare sempre, meno codice e tutto più ordinato, molto molto più semplice
la realizzazione e la gestione del sito, ecco la stessa pagina realizzata i css
- Stamp della pagina e stamp del codice sorgente
- Cliccate sull'immagine per avere lo stamp in dimensioni originali

- Potrete ridurre maggiormente il codice scrivendo lo style css in un file apposito e richiamarlo
in tutte le pagine del sito, tutorial e guide specifiche le potete leggere qui:
Foglio style css -
Style css su file esterno -
html - css |
- Se avete domande scrivete nel commentario risponderò prima possibile
Buona lettura e buon sito... Un abbraccione Penelope ♥
 |
ೡ Se questo sito
ti è stato utile linkalo,
avvisami ricambierò
Grazie ♥ |

|
Commentario...
 Scrivi qui per lasciare un saluto, un suggerimento o una critica
Scrivi qui per lasciare un saluto, un suggerimento o una critica
|
ೡ Pagina visitata da 9308 utenti |
H:
..:: Menu AlterGuida
..:: Menu Pannello Controllo
..:: Menu AlterAccessori
Altervista Home
Privacy Policy


Il telaio di Penelope è online!!!



|










 quelle carenze con i tuoi consigli. Ho letto poi in basso qui sulla home una notizia molto brutta e la penso come te, dopo tanti anni è difficile "sorvolare" su una perdita, sto con mia moglie da ben 17 anni, con due splendide bimbe e se perdessi un membro della mia famiglia non ho la più pallida idea di come mi comporterei. Voglio solo ringraziarti e dirti che devi essere forte, probabilmente il mio messaggio non varrà molto, ma i tuoi figli sono il dono e ricordo più prezioso di tuo marito, quindi sii forte per loro, ma anche per lui. Un caloroso abbraccio
quelle carenze con i tuoi consigli. Ho letto poi in basso qui sulla home una notizia molto brutta e la penso come te, dopo tanti anni è difficile "sorvolare" su una perdita, sto con mia moglie da ben 17 anni, con due splendide bimbe e se perdessi un membro della mia famiglia non ho la più pallida idea di come mi comporterei. Voglio solo ringraziarti e dirti che devi essere forte, probabilmente il mio messaggio non varrà molto, ma i tuoi figli sono il dono e ricordo più prezioso di tuo marito, quindi sii forte per loro, ma anche per lui. Un caloroso abbraccio
